Caldera Forms is one of my favorite plugins and I am using them for creating almost every form throughout my new website – Review This Product.
Some of my forms require to display a DROPDOWN MENU for product and service categories (including their subcategories up to the third level). In Caldera Forms dropdown can be automatically populated with all terms of a specific category. To accomplish it, you simply need to check the “Auto Populate” option and select taxonomy, and which one.
How To Populate a Caldera Forms Dropdown Field with A Custom Post Type

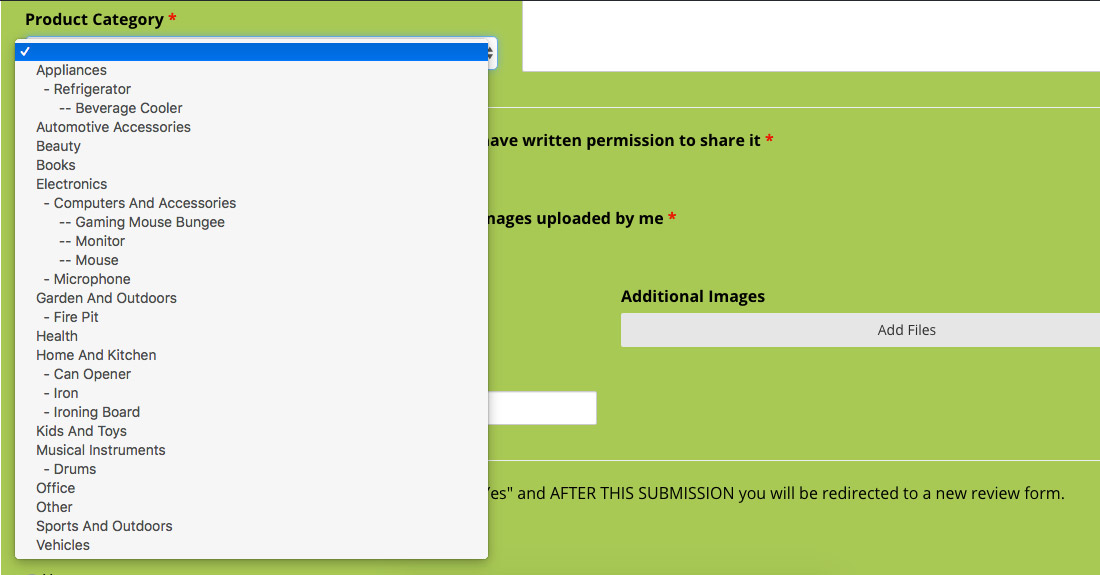
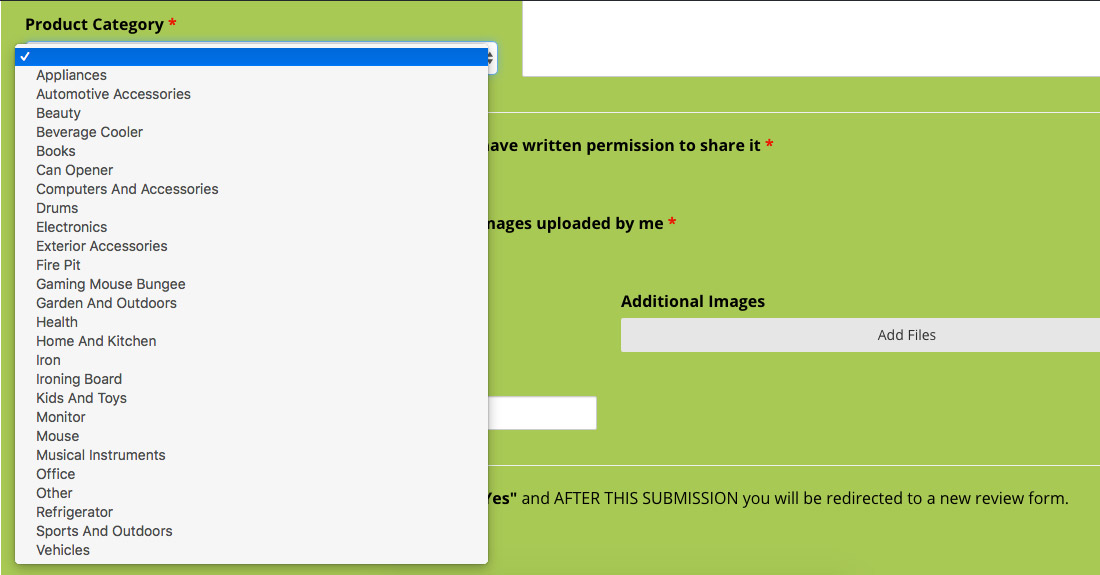
Automatically populated field options show ALL CATEGORIES (even subcategories) in a selected order; it makes it difficult to determine, which one is the parent and which one is the subcategory. As you can see from the first picture, for example the Appliances category is the parent category, the Refrigerator is a subcategory of the Appliances and the Beverage Cooler is a subcategory of the Refrigerator and sub-subcategory of the Appliances. My main goal is to display the subcategories under the main parent category, which is not the outcome using “AutoPopulate” Option. Since I am not using Easy Queries or Easy Pods, there is no way to customize the auto-populated select fields.
In my case the Auto-populate option is not the right tool and therefore I am using the “caldera_forms_render_get_field” filter to customize the options of a select field.
Customizing Auto Populated Field Options In Caldera Forms
// Add custom autopopulate categories for products 3 levels
add_filter( 'caldera_forms_render_get_field', 'cf_render_get_field_products', 10, 2 );
// define the caldera_forms_render_get_field callback
function cf_render_get_field_products( $field ) {
if ( 'product_category' == $field[ 'slug' ] ) {
$args = array(
'taxonomy' => 'cf_product_category',
'field' => 'slug',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => false // Whether to hide terms not assigned to any posts
);
$categories = new WP_Term_Query($args);
$subcategories = $subsubcategories = $categories;
if ( ! empty( $categories ) && ! is_wp_error( $categories ) ) {
foreach ( $categories->terms as $category ) {
if ( 0 != $category->parent ) {
continue;
}
$field[ 'config' ][ 'option' ][ $category->term_id ] = array(
'value' => $category->name,
'label' => wp_strip_all_tags( $category->name, true )
);
foreach ( $subcategories->terms as $subcategory ) {
// show subcategories under the parent one
if ( $category->term_id != $subcategory->parent ) {
continue;
}
$field[ 'config' ][ 'option' ][ $subcategory->term_id ] = array(
'value' => $subcategory->name,
'label' => " - ".wp_strip_all_tags( $subcategory->name, true ),
);
foreach ( $subsubcategories->terms as $subsubcategory ) {
// show subsubcategories under the subcategories
if ( $subcategory->term_id != $subsubcategory->parent ) {
continue;
}
$field[ 'config' ][ 'option' ][ $subsubcategory->term_id ] = array(
'value' => $subsubcategory->name,
'label' => " -- ".wp_strip_all_tags( $subsubcategory->name, true ),
);
} // foreach ( $subsubcategories->terms as $subsubcategory ) {
} // foreach ( $subcategories->terms as $subcategory ) {
} // end foreach ($categories->terms as $category)
} // end if ( ! empty( $categories ) )
}
return $field;
};
I placed this code into my functions.php file and made sure the “Auto Populate” option for the Dropdown field was CHECKED OFF. Now my dropdown menu is showing all 3 levels of categories.