Many of you probably came across this situation: you created and published a post on your timeline by sharing the web page url and later decided to change the original image.
When a web page link is shared, Facebook scrapes the associated website page and reads its meta tags such as title, description and image to display the appropriate information. To display the image, it looks for the og:image meta tag when deciding what thumbnail to use. Open graph protocol is a set of tags that are used to create different meta data for social media and search engines. To indicate to Facebook what SEO meta data should be pulled into a social share, websites are required to use Open Graph tags in thesection of their websites. In order to integrate an open graph protocol in my web page I am using All In One SEO Pack plugin.
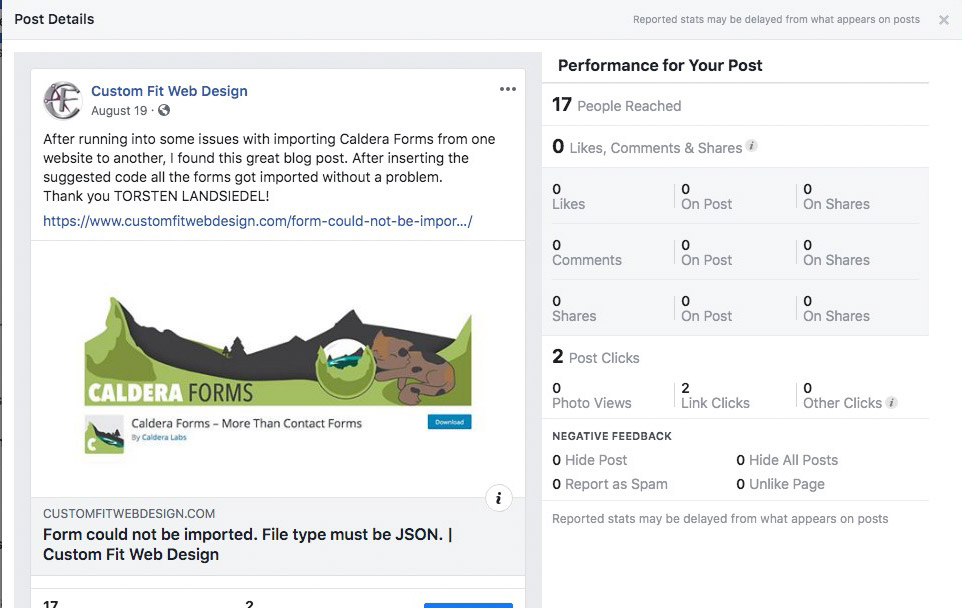
Here is the post with the ORIGINAL image, which I would like to change:

1. Changes on the website
First we need to change the image on my website for this post by going to Social Settings tab and upload the new image. Since Facebook is caching URLs, we need to make sure the image is updated. We can use sharing debugger to see what image (og:image) is used when shared on Facebook. If Facebook is showing cached version of og:image, we need to click on Open Graph Object Debugger tab and Fetch new scrape information. This should update the “When shared, this is what will be included” image.
2. Changes on Facebook
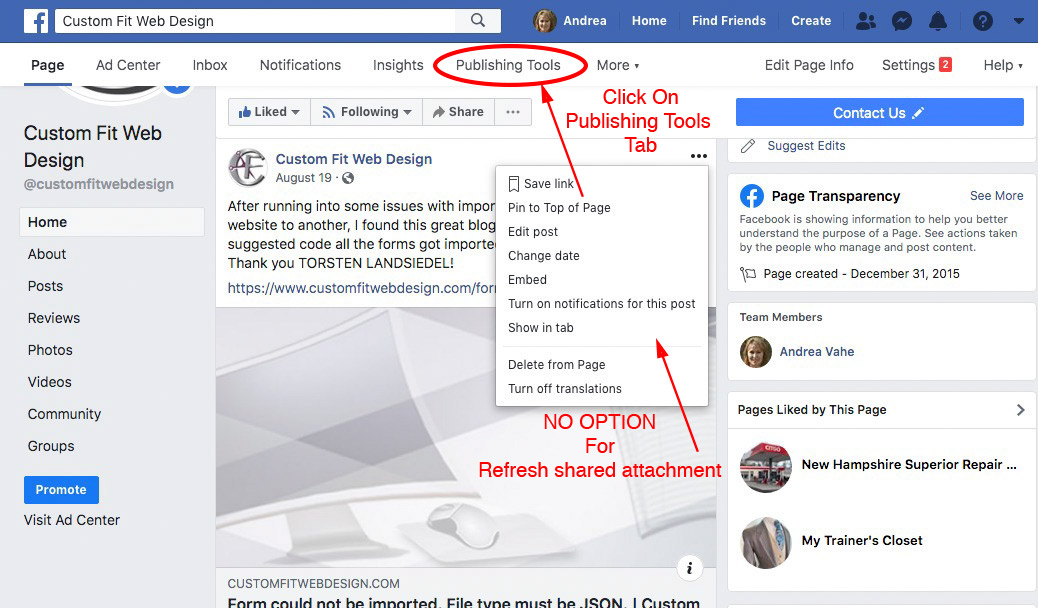
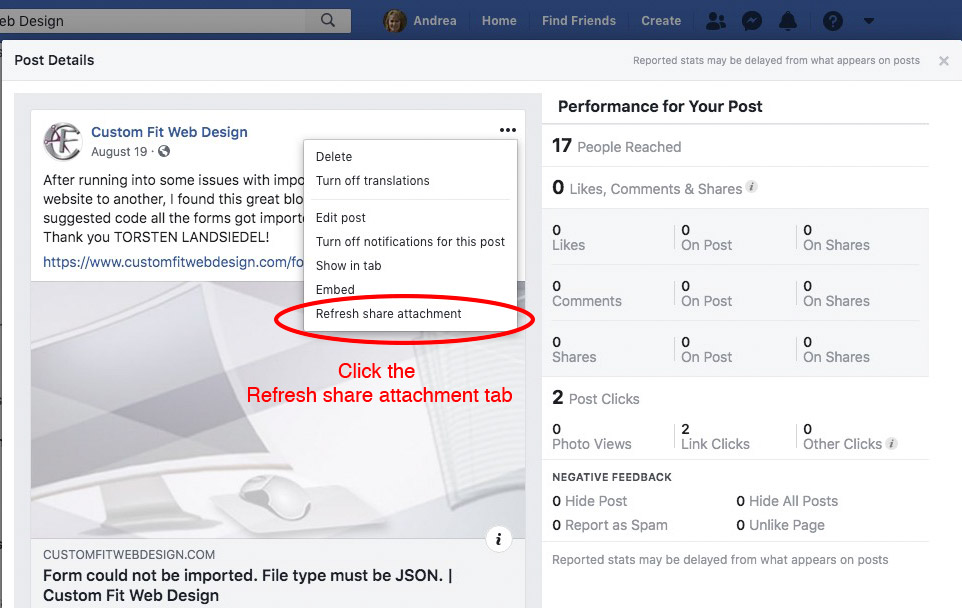
We need to go back to our Facebook page. There used to be a Refresh shared attachment tab under the 3 dots for each post. Now it seems to be missing. Click on Publishing Tools tab and it will bring you to a list of your posts.

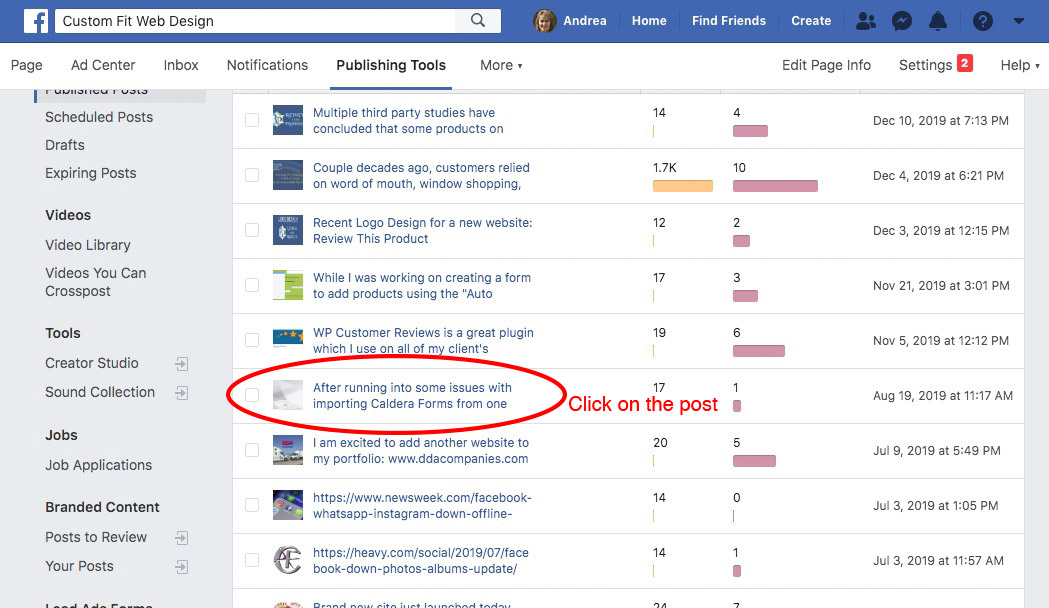
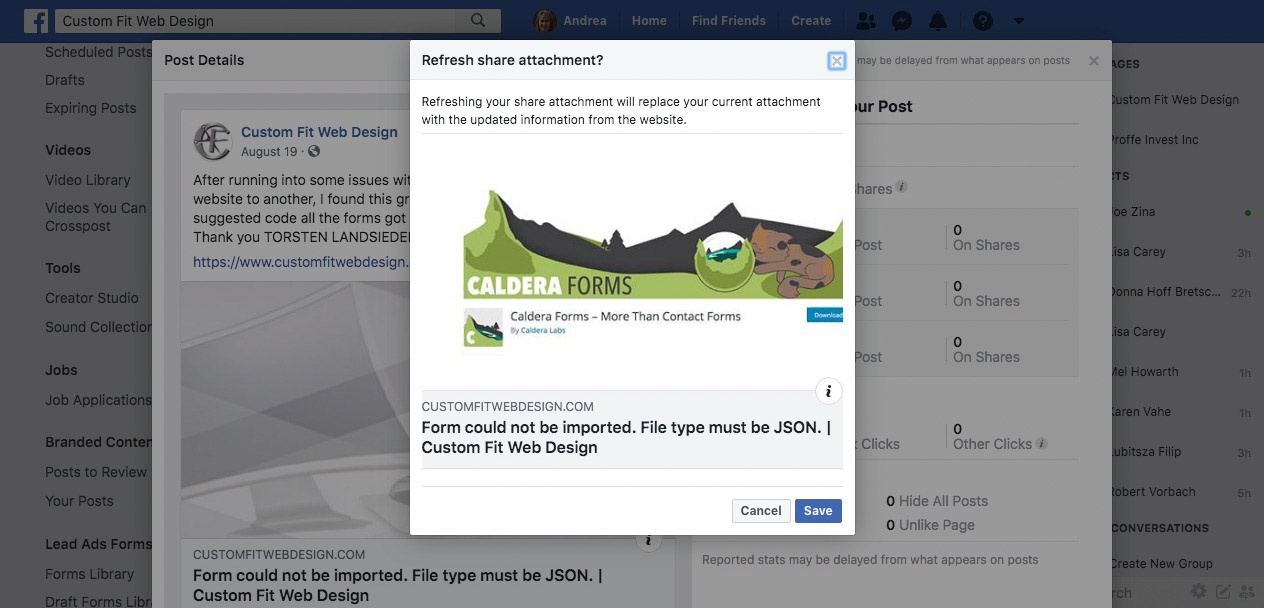
Choose the post you want to change the image and click on Refresh share attachment tab.

– OR –
We could achieve the same result by clicking on the timestamp (August 19 in my case) of the post right under the name to get to the individual post page.


Click Save.
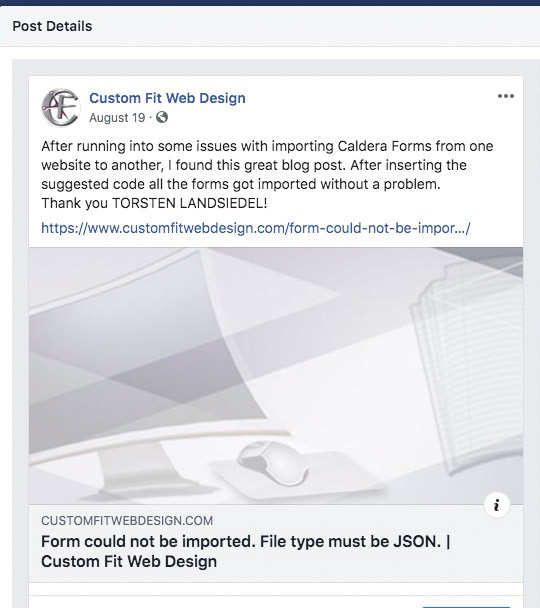
Here is the same post with the UPDATED image.